기록
[React] 레이아웃 만들 때 쓰는 JSX 문법 3개 본문
리액트는 기존 html, css 사용할 때 처럼 웹페이지 만들어 나가면 됨.
그런데 이제 html 대신 JSX를 곁들인.
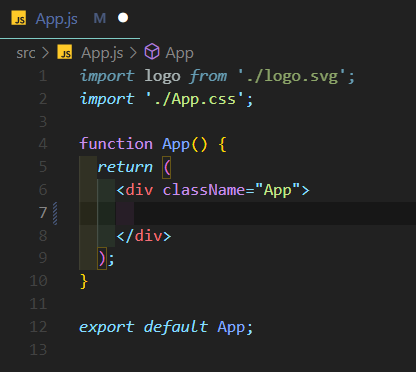
리액트 프로젝트의 App.js
App.js 가 프로젝트의 메인페이지!
미리 채워져있던 쓰데없는 html 내용은 싹 비우고 시작.
<div> 하나만 남기면 됨.

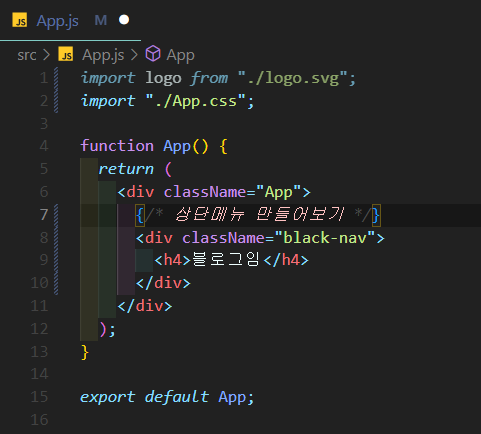
블로그 상단 nav 제작해보기
그냥 html 짜듯이 박스가 필요하면 <div> 만들고, 제목이 필요하면 <h1~6> 만들고 똑같음.
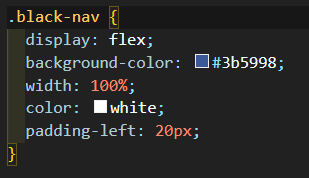
CSS 스타일은 App.css 파일에 작성하면 됨.
JSX 문법
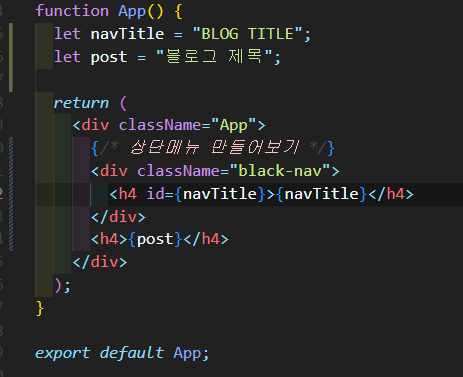
1. html 에 class 넣을 땐 className
html 과 달리 class 명을 넣을 때 className이라고 작성해야 함.
(JSX는 일종의 자바스크립트인데, class라는 키워드는 이미 자바스크립트에서 사용하는 예약어이기 때문이다.)
(사용하고 싶은 css 파일은 상단에 import 이용해서 가져오기)


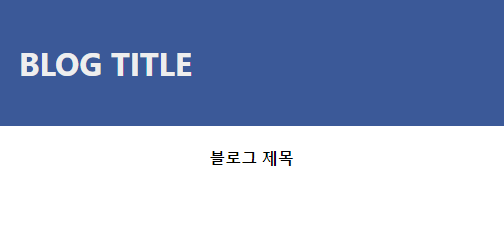
결과물:

2. 변수를 html 에 꽂아넣을 때는 {중괄호}
중괄호 안에 데이버바인딩하고 싶은 변수명만 담으면 됨!
{변수} 는 여러 곳에 집어넣을 수 있음(예: href, id, className, src 등 여러가지 html 속성들에 가능).
변수에 있던걸 html에 꽂아넣는 작업을 데이터바인딩이라고 함.

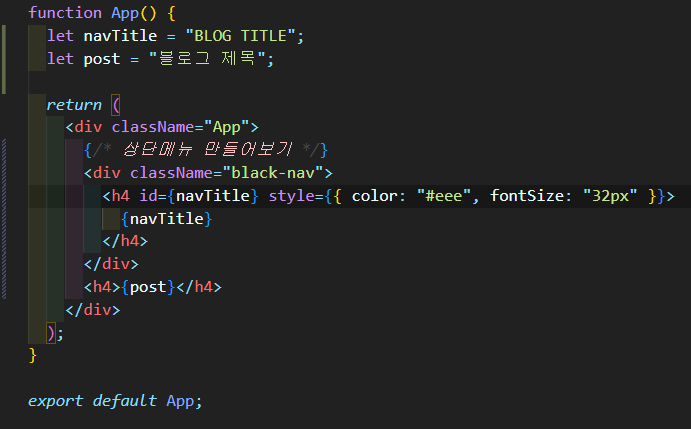
3. html 에 style 속성을 넣고 싶으면
JSX 에서 style을 설정하고 싶으면, style = { 안에 { object 자료형 } 으로 집어 넣어야함 }
- { 속성명: '속성값' }
- font-size 처럼 속성명에 -(대쉬기호)는 쓸 수 없기 때문에, 대쉬기호 대신 모든 단어를 붙여써야 함.
붙여쓸 땐 앞글자를 대문자로 치환하는 카멜케이스(Camel Case)로 작성하기.

결과물:

출처: 코딩애플
코딩애플 온라인 강좌 - 개발자도 단기완성!
단연 NO1 강사님의 NO.1 강의 역시나 명강입니다. IT 업계의 대치동 NO1. 강사같은 엄청난 강의력. 코딩애플님의 강의는, 엄청나게 기초적인 것부터 가르치는 듯 보이지만, 실제로 다루는 깊이는 절
codingapple.com
'React' 카테고리의 다른 글
| [React] array, object state 변경하는 방법 (0) | 2022.10.24 |
|---|---|
| [React] 버튼 기능 개발 & 리액트 state 변경 방법 (0) | 2022.10.24 |
| [React] 중요한 데이터는 state에 담기 (0) | 2022.10.24 |
| [React] 리액트 설치와 개발환경 셋팅 (0) | 2022.10.23 |
| [React] React 쓰는 이유 (0) | 2022.10.23 |


